web technology
PWA – A Highly Functional and Accessible Web App
PWA is no longer a strange term to mobile users as companies like Uber, Spotify, Starbucks are taking advantage of this modern web app to reach more users. This article will cover the features of PWA and why it is becoming more popular.
What is PWA?
A Progressive Web Application (PWA) is a web app that has the same user experience as a native app. that looks and acts like a native app. Basically, PWA allows you to browse a website with the experience of a normal app. This means you can install it on your home screen, view it offline, and receive push notifications.
PWA: the ideal combination of Web App and Native App
As the numbers of mobile users increase, more and more mobile apps are being developed and used. A report pointed out that, in 2021, over 90% of mobile users spent time on native apps. Even though many mobile users prefer using native apps, web apps are still prominent in terms of their accessibility. When using a web app, users can easily view and share it with others anytime. Web apps can be used on any device, meaning that you won’t have to worry about Android or iOS. However, Web apps cannot deliver the experience and functionality as good as native apps.

Native apps have proven to be more dominant in terms of capabilities. Native apps can be installed and present on the home screen, they can operate with or without Internet connection, and can interact with the database on your devices such as photos or contacts. In general, users prefer native apps due to the smooth experience and interaction that they deliver. But one of the biggest drawbacks of these apps is that they could not work across different platforms. Native apps are Operating System dependent, meaning that apps for iOS and Android must be developed separately.
PWA can bridge the gap between web apps and native apps by combining the best features of each type. As mentioned above, PWAs are highly accessible as they are web apps, but still deliver the same user experience and functionalities as native apps.
The Features of PWA
Google’s senior software engineer Alex Russell referred PWAs as
“just websites that took all the right vitamins.”
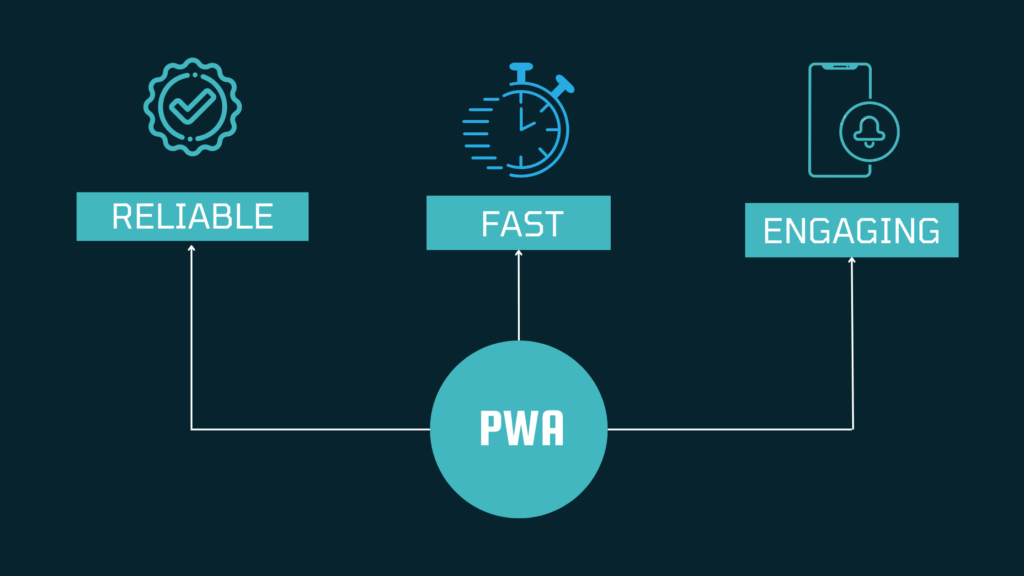
These vitamins make up the prominent features of PWA, which are:
- Reliable: meaning that the app can work regardless of the network condition. PWA loads instantly, even with poor or no internet connection.
- Fast: meaning that the app responds quickly to users’ interaction and provides a smooth experience.
- Engaging: As mentioned above, PWA can send notifications to users, providing an immersive experience.

How can PWA work offline? It works thanks to the Services workers that help cache the website’s assets. The responses to the request offline are stored with the Cache API, and the technologies of the client-side storage such as IndexedDB and Web Storage to store application data offline.
The benefits of PWA.
Flexibility
As the name suggests, PWAs are progressive. These apps are not tied to a specific device, so you can access them from anywhere. PWAs are also linkable, so you can easily share via a URL. Users can either install PWAs on their mobile devices or open them on desktops.
Security
Many mobile users would be afraid that their data might be shared or stolen. PWAs leverage the security of https, so users can safely use the app with the secure protocol of a website. Besides, PWAs ensure that users get the right application with the URL matching the site’s domain. This will eliminate the confusion when there are many apps with similar names.The risk of installing the wrong application is also minimized.
Cost-effectiveness
Compared to native apps, PWAs are less costly as they do not need to be developed separately for each operating system. They also help save the time of launching them on the app store officials. Moreover, updating is easier as the latest version can be automatically loaded without the users having to go through to the app stores.
With all the above benefits, businesses that take advantage of PWA will surely impress their customers with an enhanced experience. Let’s look into how Starbucks has successfully deployed this modern application.
PWA in Action: Starbucks

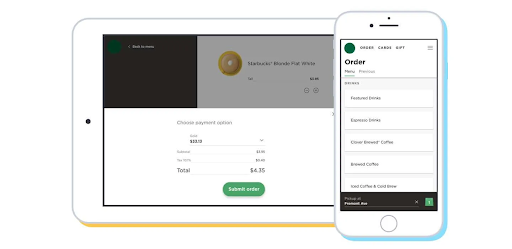
Starbucks launched their mobile ordering app in the US in 2015. But they wanted to add ordering functionality to their website, and create a system that is more accessible. Hence, they turned to PWA to create an app that allows customers to browse the menu, customise their orders, add items to their carts from anywhere, even without Internet access.
Starbucks fans can now enjoy a fast, performant, easy-to-use PWA that looks and feels like a native app. Customers can view all the content like the menu, nutrition information, and more from the PWA. The app is available for everyone including those that may not have consistent access to the internet. Starbucks PWA is 99.84% smaller in size and is faster than the mobile iOS app, which makes web app more popular among users. Starbucks reported to have doubled its daily orders from web users.
Wrap up
With the functionality of a native app and accessibility of a web app, PWA is a promising way for businesses to reach and retain customers. For those that are looking to improve their conversion rate, PWA would be worth a try.
If you are planning to create a web app for your organization, do not hesitate to reach out. We’re fram^ – a leading software development company in Vietnam that has successfully helped many businesses with their product.